Source Code : CSS3 clip-path circle() and Scrolling Text Animation Effects | Quick CSS Tutorial" by Md Irshad Ansari from Patreon | Kemono

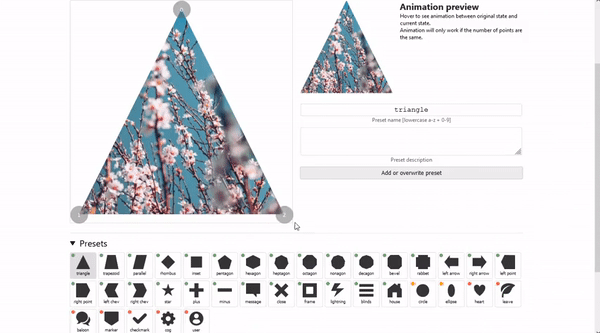
Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer

CSS3 WATER WAVE TEXT ANIMATION USING CSS CLIP-PATH | PURE CSS3 TEXT ANIMATION EFFECT NO JAVASCRIPT - YouTube